How it works
I've been trying to learn my way around Decker for a few weeks now. For a tool that aims to be a modern-day Hypercard, my experience of it has actually been that it's pretty counterintuitive and opaque. The reference material for its built-in scripting language, Lil, seems written for people who have built their own programming languages, not 12-year-olds who want to make a cool thing.
Decker truly needs an actual tutorial, something for non-programmers. This isn't going to be that (I still don't understand it well enough), but, in the interest of helping people understand how to make little, functional thingies with this clunky little system, I'm going to document how Greetings, Traveler works.
Greetings, Traveler is based around a single piece of working code I was able to reverse-engineer from one of Decker's built-in examples. "I've finally got something working," I thought. "I bet I can extend this one piece of scripting into an entire little experience."

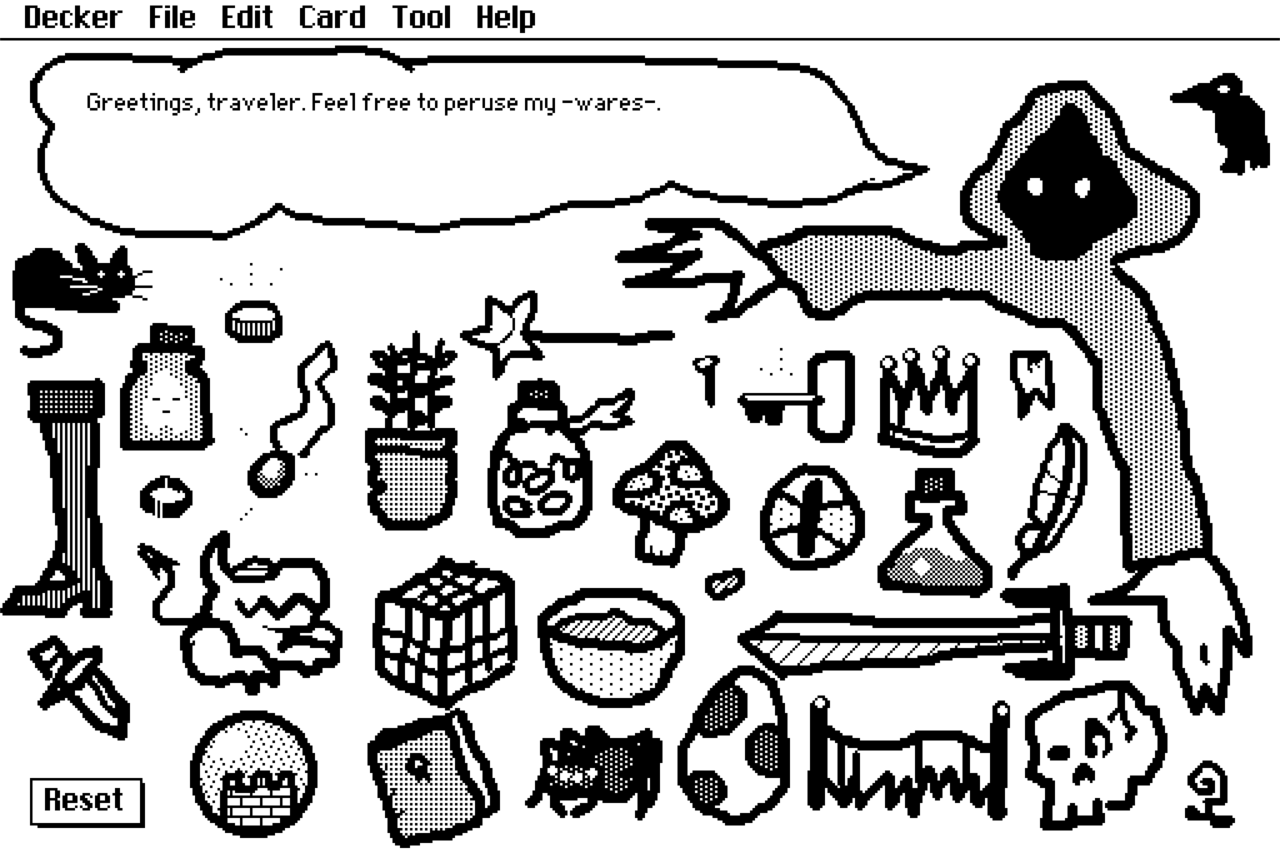
The first step was drawing. One of the neatest things about Decker is that each "card" is essentially an image with scripting layered on top of it. I drew the cloaked figure and their speech bubble, making sure to leave room to fill in lots of little objects to click on.
I did all the objects one at a time: First drawing, then writing dialogue to go with the drawing. So how does the dialogue work?

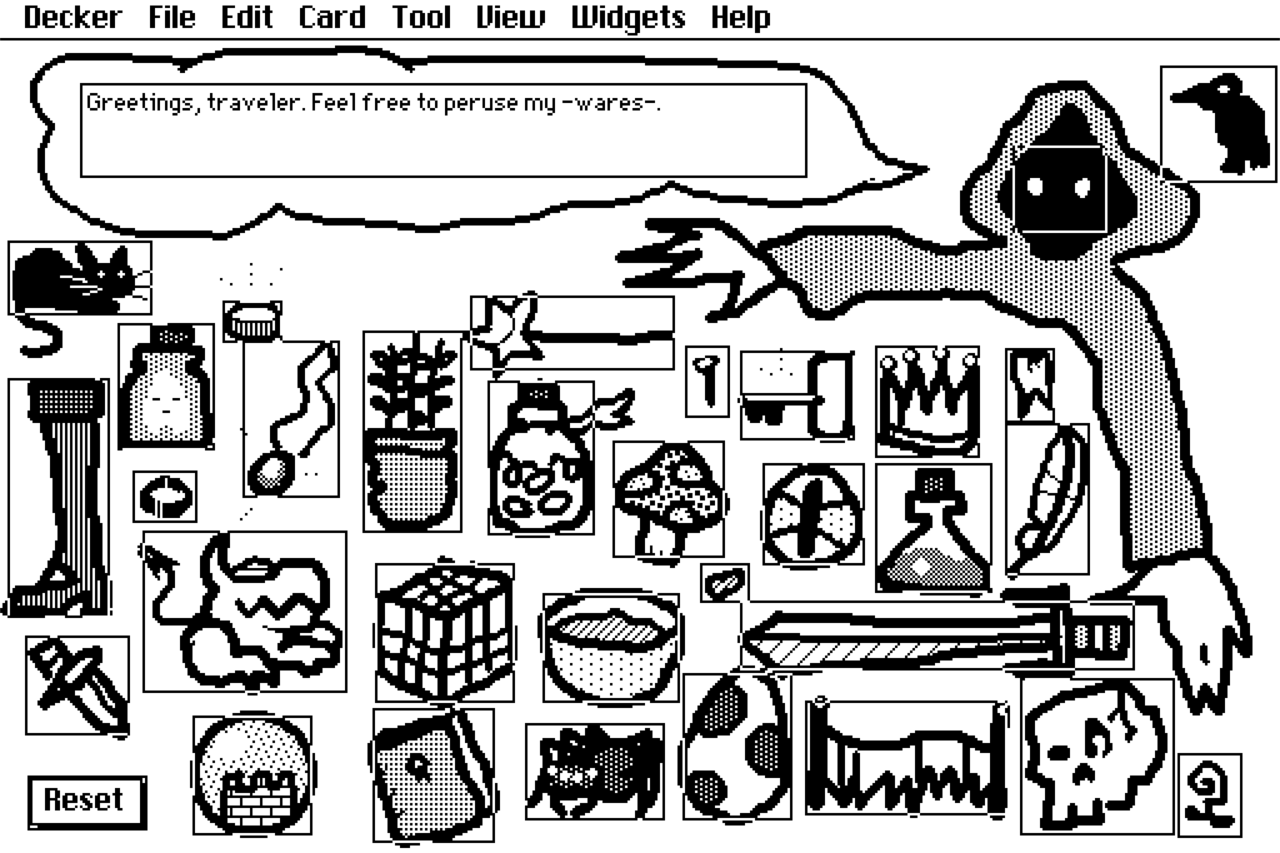
This is how it looks in "widgets" mode. Each drawing has one of Decker's "widgets," called a "button," on top of it, stretched to fit the dimensions of the drawing. The buttons are each set to "invisible" so they can't be seen, only the drawing can. This is essentially how you create an image hotspot in Decker, and you can use it to make graphic adventure games in the Myst style (Myst, incidentally, was created in the original Hypercard).
(The Reset button in the lower left is the only button that actually has a "button" appearance. I put it in because there's no easy way to rewind a Decker experience to its starting state. All it does is make the starting dialogue reappear.)
Okay, so we've got a screen full of buttons. What do the buttons do?
on click do dialogue.text: "That's a can opener." end
Inside the speech button is a "field" widget – Decker's way of displaying text. It's named "dialogue." By giving a widget a name, other widgets can reference it inside their own scripting. (You can click on the "Script" button in a widget's properties to get to the script editor, btw.)
That's what these buttons are doing. "on click do" and "end" are the widget's main function – you get those lines automatically. They mean that whatever's in between will run every time the user clicks on that button.
So what does clicking this button do? It sets dialogue.text – the "text" property of the widget named "dialogue" to "That's a can opener."
"text" is a built-in property that all fields have. How do you discover the names of widgets' properties, so that you can refer to them in scripting? You kind of have to dig through the incredibly dense Decker reference document. There's a section for each type of widget that lists what all its properties are called. Again: there really needs to be a "Here are the basics of Decker" tutorial. It's hard to learn by pointing a firehouse at your brain.
Now you've got a button that changes a piece of on-screen text whenever it's clicked. Copy and paste that button, change the text to something new, you've got another interaction. Repeat like thirty times, you've got Greetings, Traveler.
So that's Decker. Or, that's how to make a rudimentary little game using a single snippet of code that seems to work. Really, one of the hardest parts of learning Decker has simply been understanding the structure and syntax of lil, since there's no good guide to it beyond looking at existing code. When a line of code is incorrect, it fails silently, not even tossing up an "error in line 3" message. As such, it can be hard to work out what exactly you've got wrong if you don't have a working piece of code to use as a direct reference.
Decker's fun, though - I would love to see it develop into a proper successor to Hypercard. (Hypercard, of course, had Apple's funding and support to help it. At least until it didn't anymore.) I feel like more approachable documentation could really go a long way.
Anyway, feel free to download merchant.deck if you want to poke around the code for yourself.
Comments
Log in with itch.io to leave a comment.
Thanks for sharing your thoughts and process! I tinkered with the tool after playing your game and it's good to know my struggle with the language is shared. I especially love the video you linked of the Hypercard interview, the little piece of lost media :)